I had always relied on auto-login to use Skype. Then the day came.
The day I was asked for my password. After years of auto-login, I had no clue.

Not only did I not know my password, I had no idea which email address I used to create my account. My collection of email addresses was not being particularly helpful.
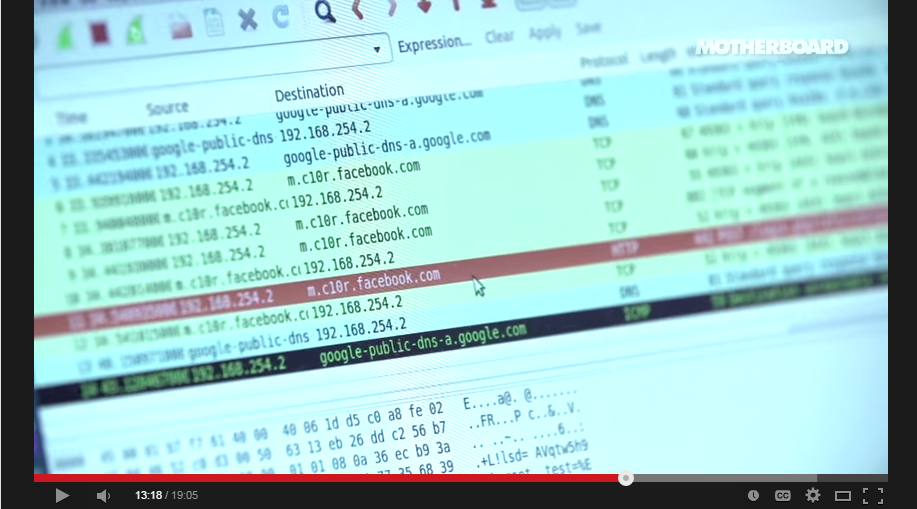
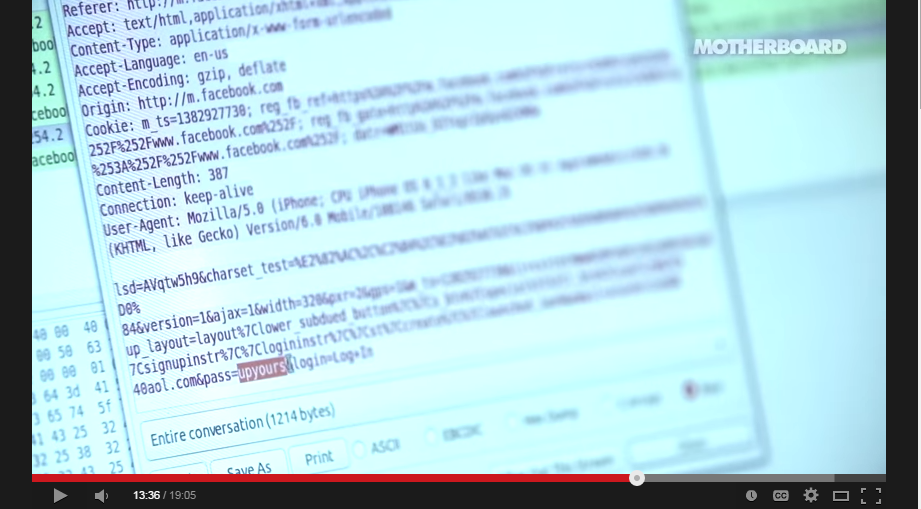
Desperate to find my password, I went digging through the ‘dark zone’ of program files. What resulted was one of those simultaneously awesome and unnerving discoveries.