Here are some additional resources I’ve come across for learning shaders.
Book of Shaders →
Great resource because it starts from the absolute basics and builds up, rather than skipping to all the fancy stuff. Emphasis is placed on understanding the fundamentals and developing an intuitive understanding of how things work.
Lighthouse3D →
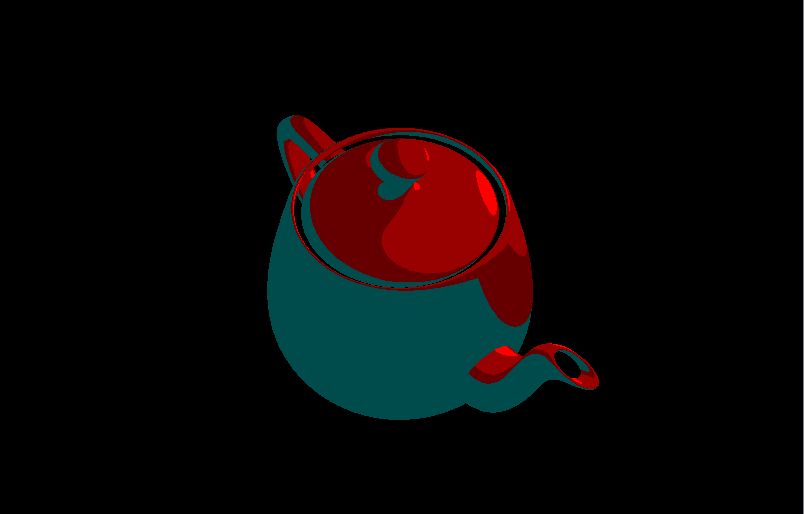
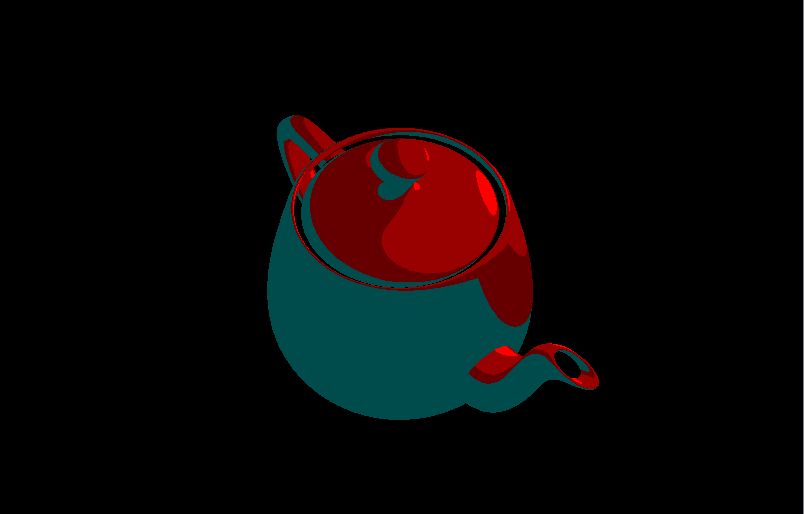
Good introduction to lighting. The tutorials are based on OpenGL but can be adapted to Three.js (which is what I used to follow along). Here’s a toon shader I made from one of the lessons (click image for animation):

Shader School →
I think it’s a bit useless to work through this one if you do not have prior exposure to GLSL. But once you do, it’s an awesome series. There’s even a section that touches on using the GPU for general purpose computing.
WebGL Workshop →
It is intended to be taken after Shader School. The course teaches you how WebGL (based on OpenGL) works. Basically all the stuff libraries like Three.js do on your behalf. Even if you don’t intend to write your applications using raw WebGL it is useful to understand what is happening behind the scenes.
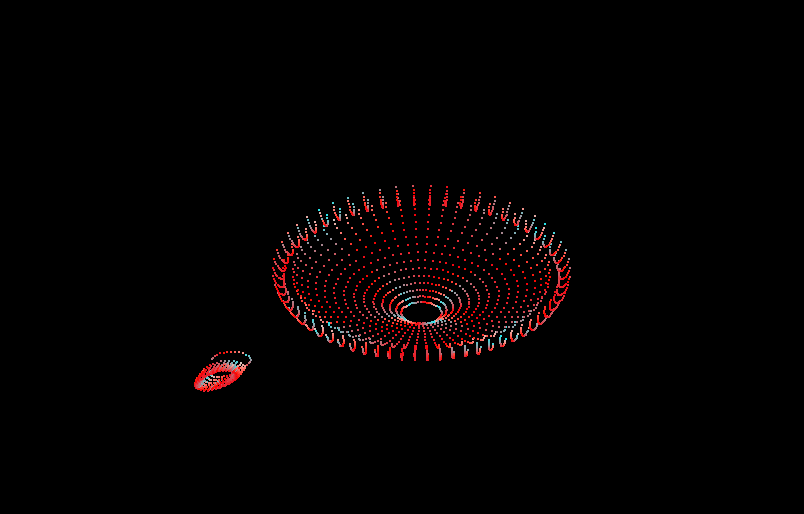
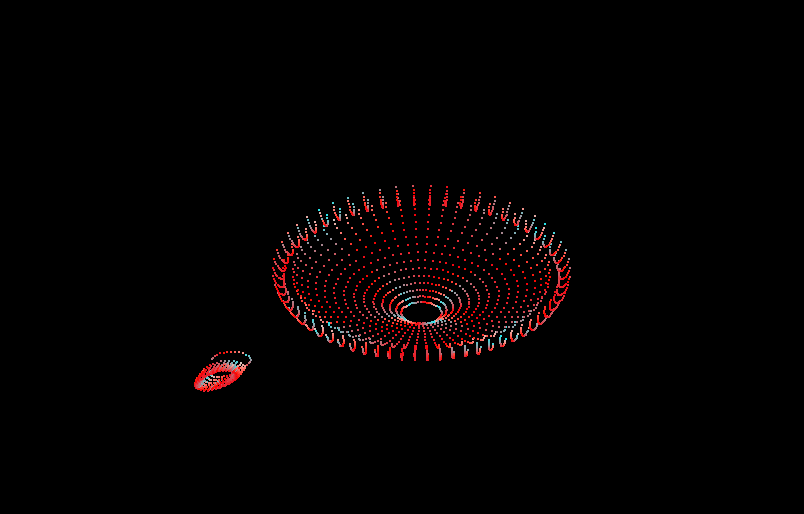
A neat trick I learned from the course was discard. You can either render a pixel (default) or specify that it be ‘discarded’ (i.e. skipped). Here is a slicing effect I made using this (click image for animation):

Interactive 3D Graphics →
Though not strictly a shader focused course, it covers so many fundamental concepts with regards to 3D graphics that skipping it would be doing yourself a disservice. The course is taught using Three.js and touches on pretty much everything you need to know about how 3D computer graphics work and how to create them.
Sidenote: The demos above build on this official Three.js example. The teapot geometry used can be found here and comes from the Interactive 3D Graphics course.